Building sustainable cooking habits with Amazon’s smart home assistant
Building sustainable cooking habits with Amazon’s smart home assistant
How can we help improve individuals’ diets and make them more mindful of the environmental impact of their food choices using a smart home assistant?
My Role and the team
UX/UI Designer
Led a team of 4 Researchers
Process
Problem Discovery
Ideation
Design & Iteration
Evaluation
Vision
KitchenMate: Revolutionizing the way we perceive food, one meal at a time.
In a world where health and sustainability are no longer options but necessities, we introduce KitchenMate, an innovative application designed to transform your kitchen into a hub of wellness and eco-consciousness.
Our vision is to empower individuals to take control of their dietary habits, reducing their intake of harmful substances, while also enlightening them about the environmental impact of their food choices. We aim to create a community of mindful eaters, who understand that every bite taken is a step towards a healthier self and a greener planet.


Primary Research
Data Analysis
User Research began with semi-structured interviews conducted remotely via Zoom and face-to-face, along with a structured diary study.
The open-mindedness of semi-structured interviews enabled the interviews to be built around participants’ responses, enabling further exploration of crucial insights.

Problem Discovery
Food waste was found to be a key issue for older users with families.
Users were generally open to the idea of recipes, with younger users expressing an affinity for recipes in video format.
Users with relatively poor eating habits also displayed a lack of knowledge and commitment to sustainability practices.
Users also expressed price was paramount in their food purchasing decisions.
Users with health conditions demonstrated greater consideration of their food choices and a desire to better their knowledge of healthy foods.
Target Audience
The key findings showed that respondents were not against adopting a healthier lifestyle but found it difficult due to costs and time constraints which led us to support a wide range of adults who prepared and purchased food for their households and showed some interest in integrating sustainable and healthy eating into their daily routines as our target audience.
Adults who purchase groceries and cook their food while being a bit conscious about their health and the environment
Make healthy and sustainable food convenient for users to choose
Provide users with clear information on how sustainable a product is
Educate users on products that can be part of a balanced diet
Assist users to make better sustainable choices
Let users know the impact of their choices on health and environment
Ideation
Objectives of the Design
As users struggled to incorporate healthy diet choices into their busy lifestyles, we aimed to deliver a solution that provided information at home about accessible and healthy products so that they could make informed decisions when buying food and groceries later on.



Conceptual Design
Personas
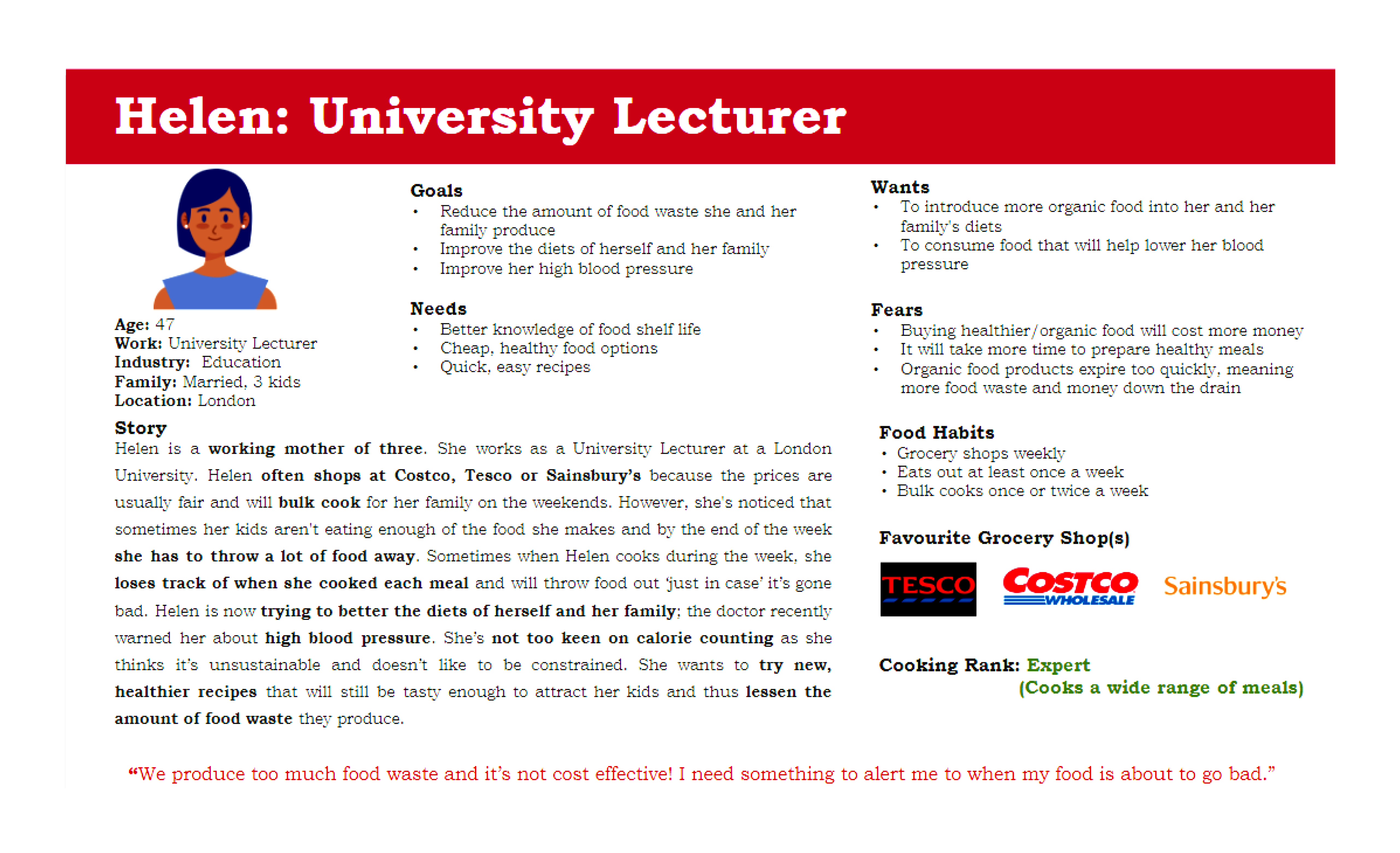
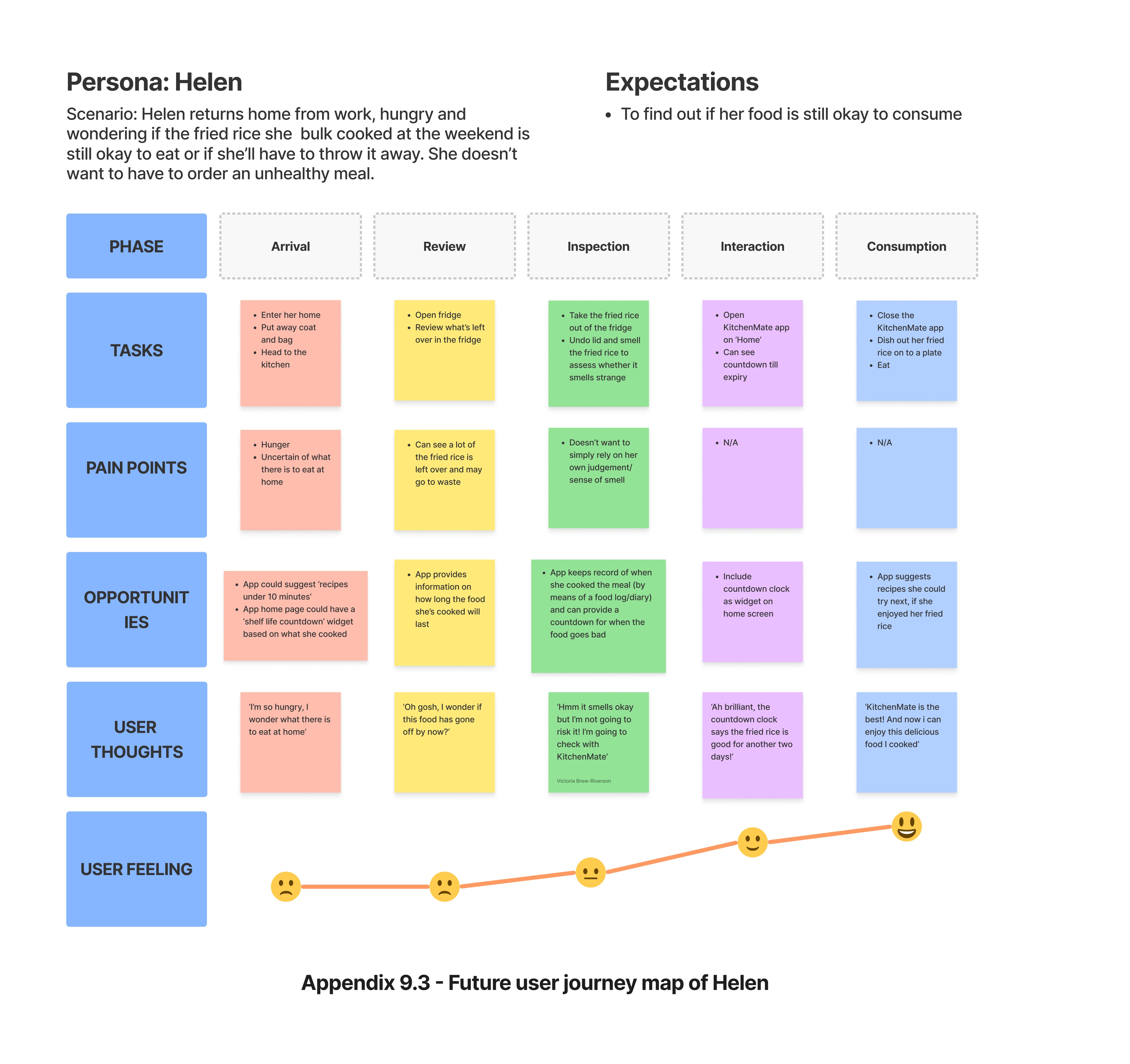
‘Helen’, a university lecturer and mum, struggling with food waste.
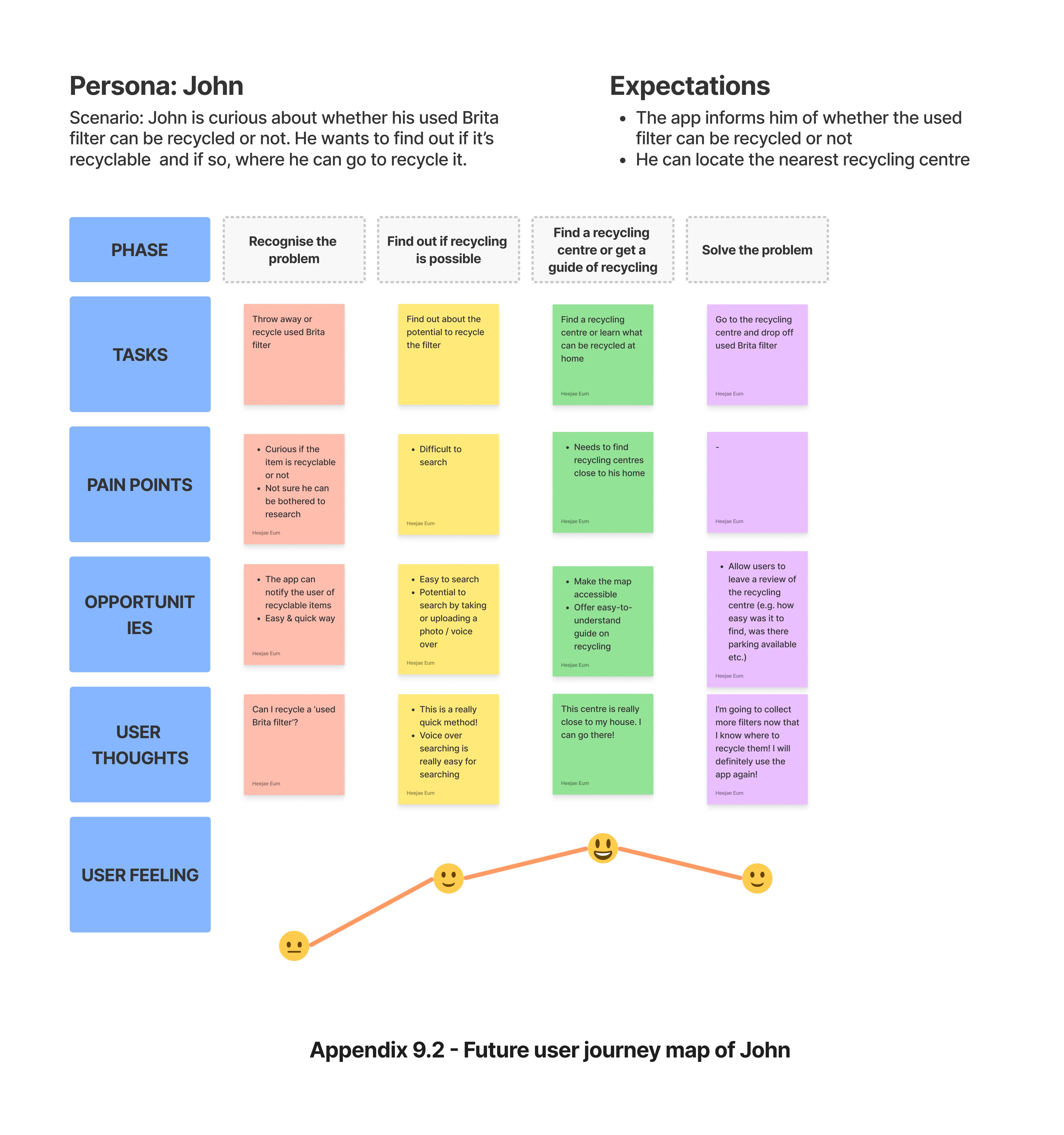
‘John’, a researcher living with his wife and on a mission to eat better and improve his recycling skills.
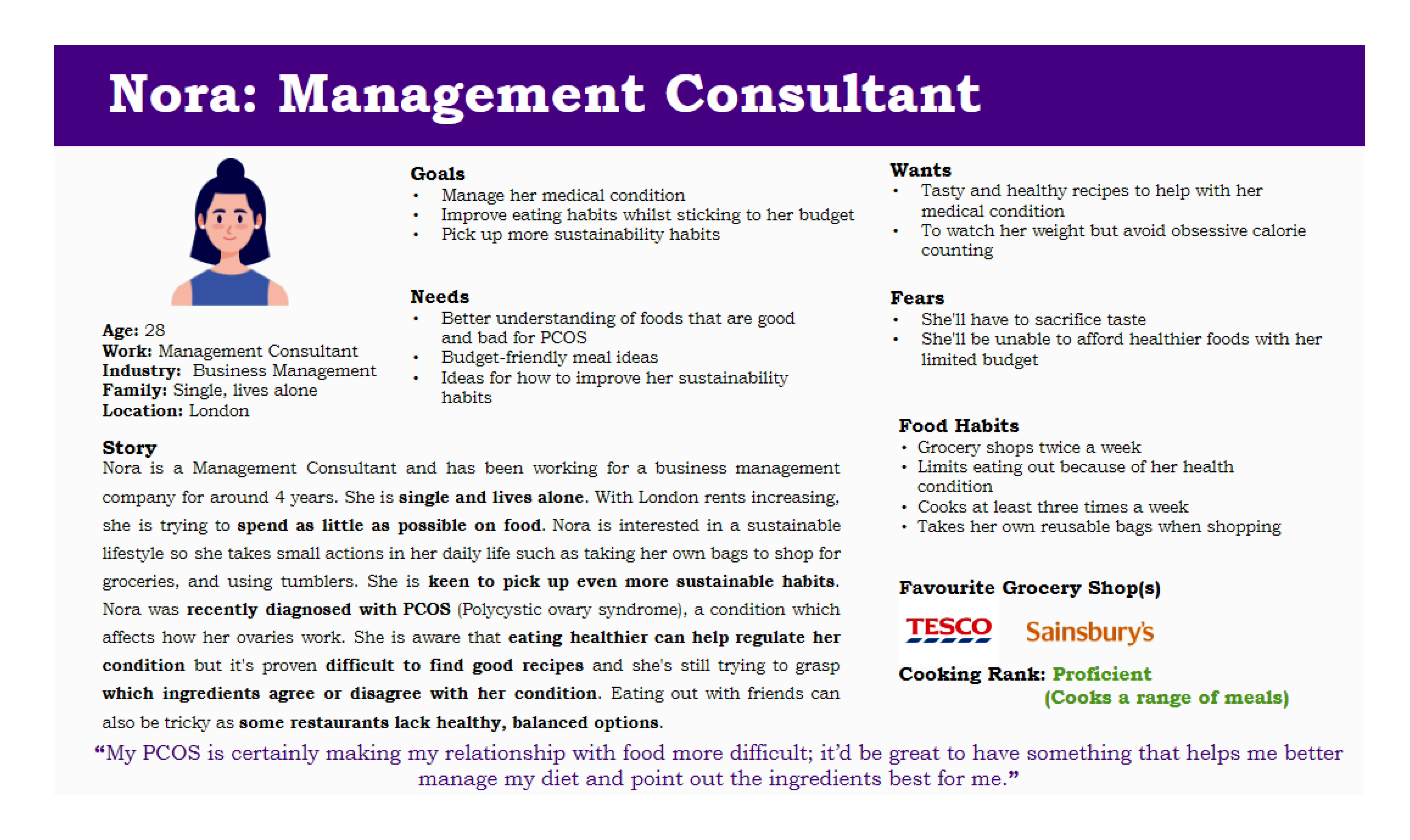
‘Nora’, a single young woman living with PCOS, trying to better manage her health whilst sticking to a budge.



User Journey Map

Brainstorming Ideas
Drawing on our user personas, our team engaged in a brainstorming session to devise innovative concepts. These ideas focused on fulfilling diverse needs including the minimization of food spoilage, creating guidelines for storing food, and so forth. Subsequently, the most appealing proposals were selected, encompassing the provision of nutritious recipe choices, waste recycling and food instructions, alongside a comparison tool for grocery prices.


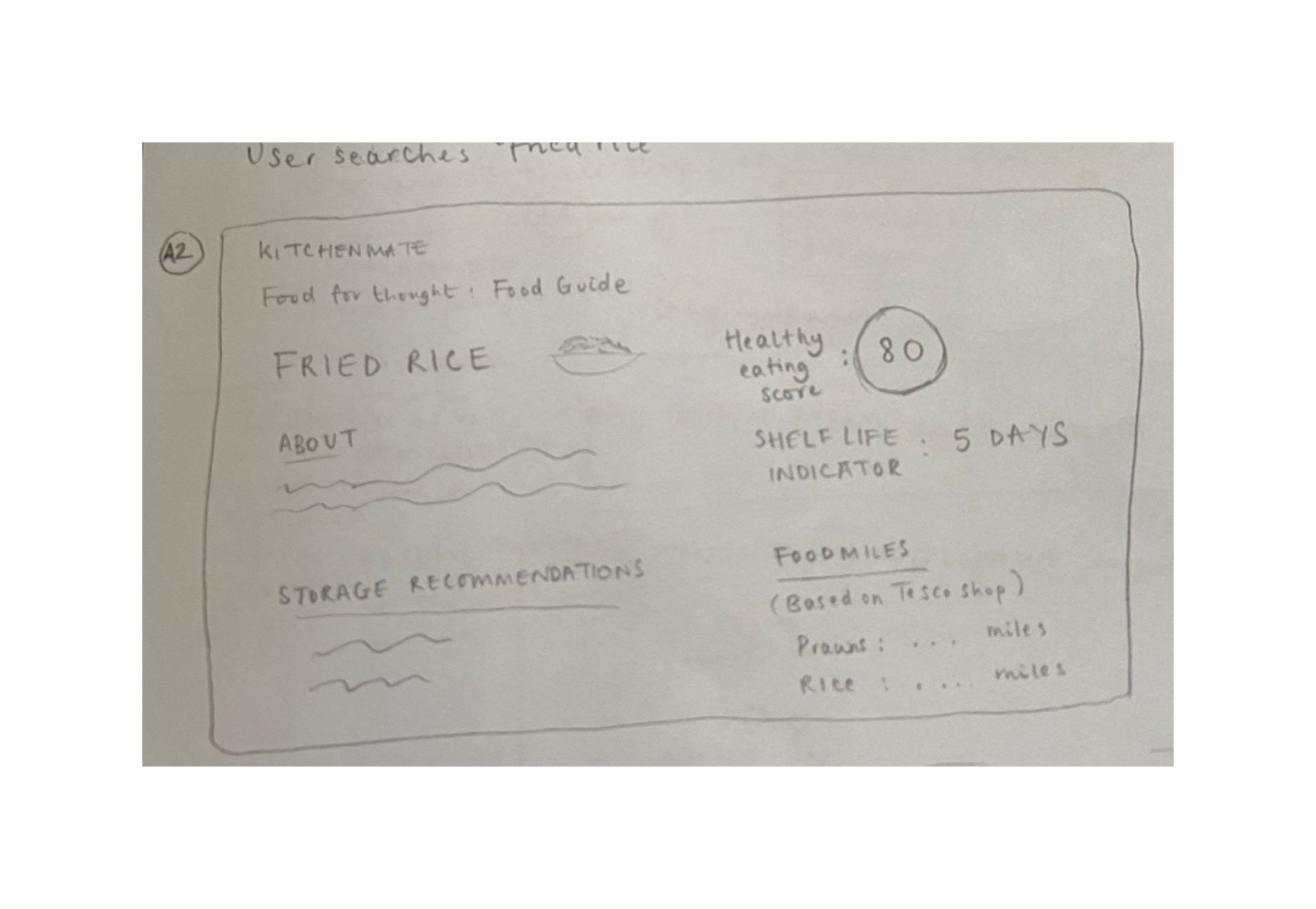
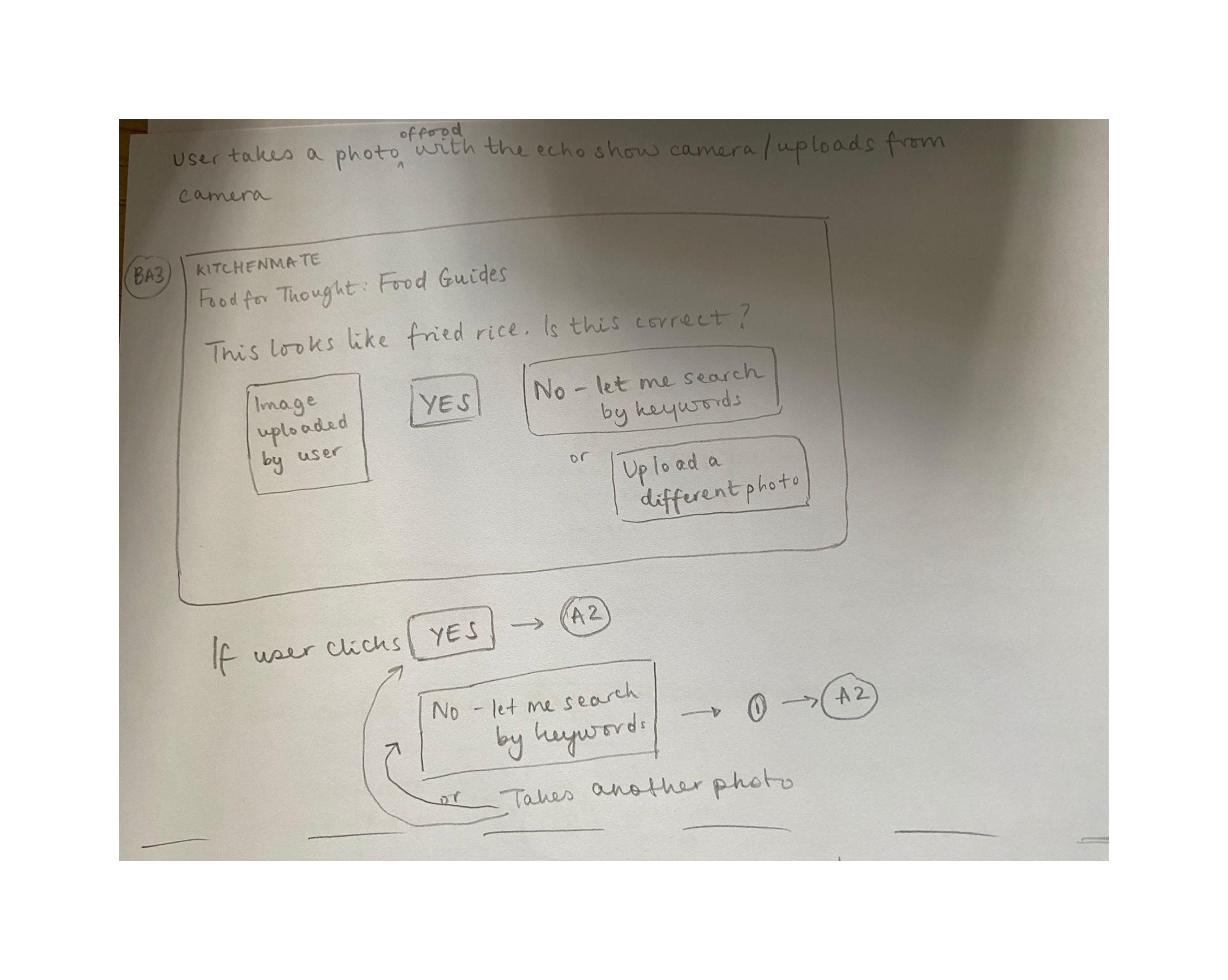
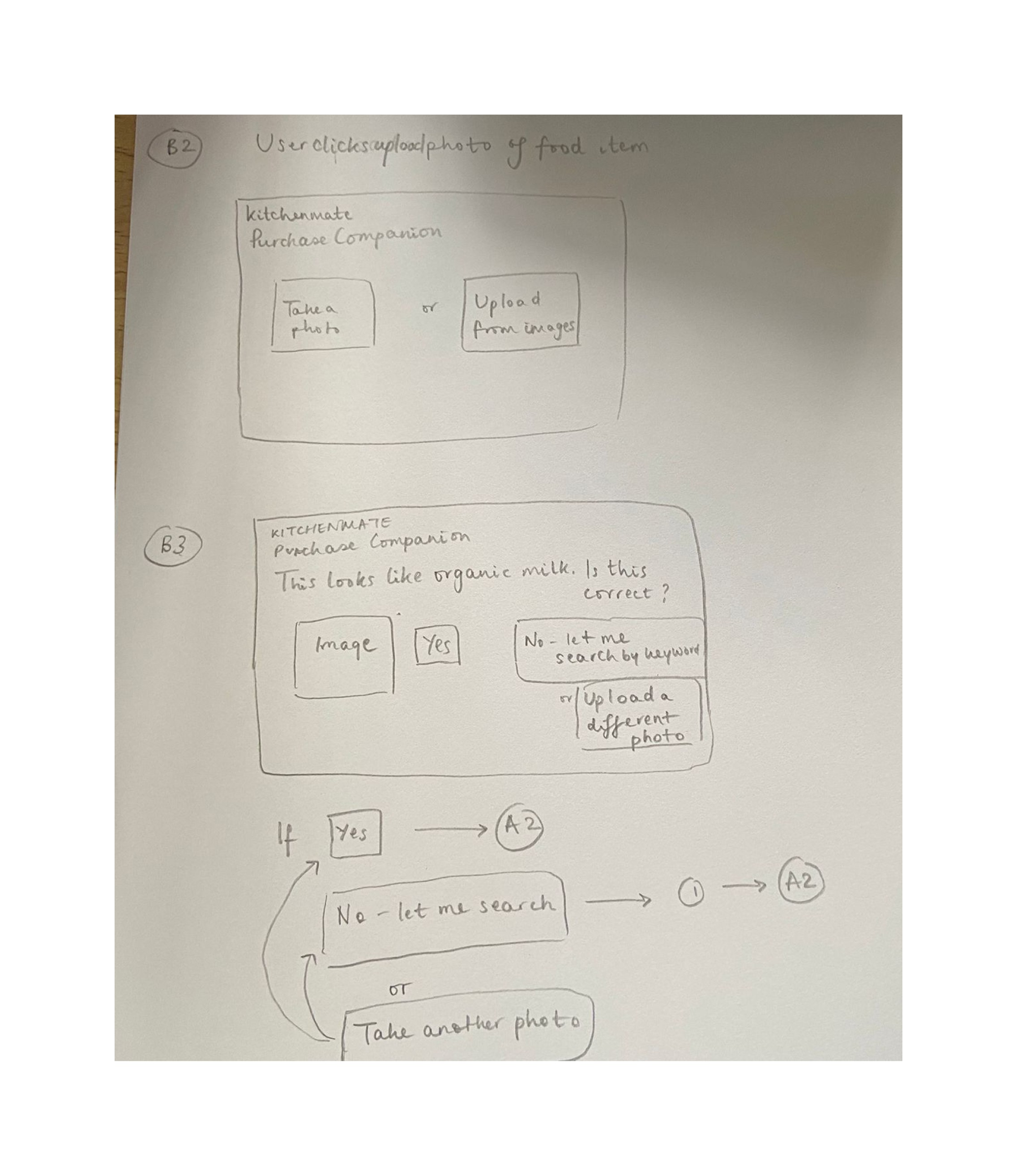
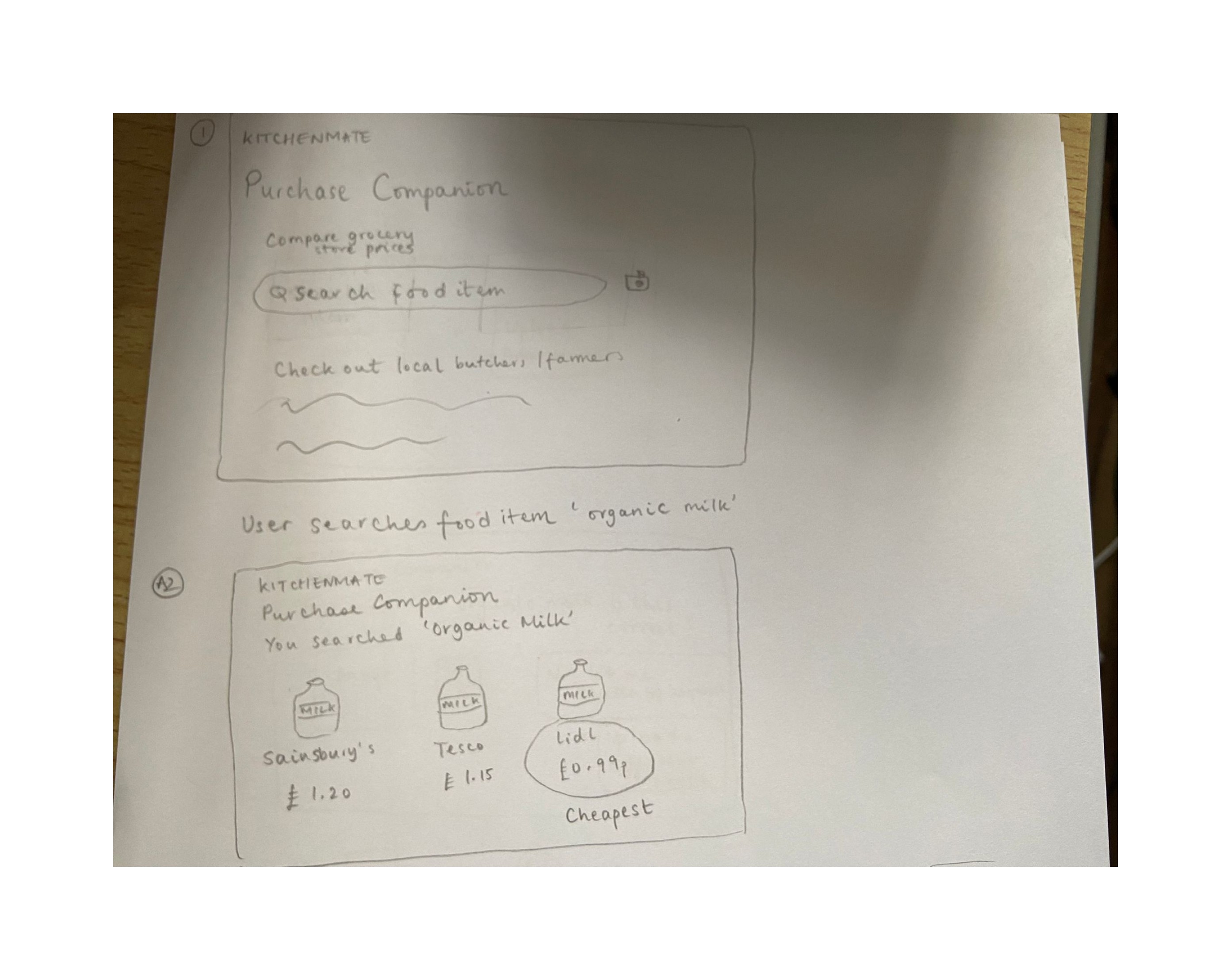
Storyboards

Detailed Design
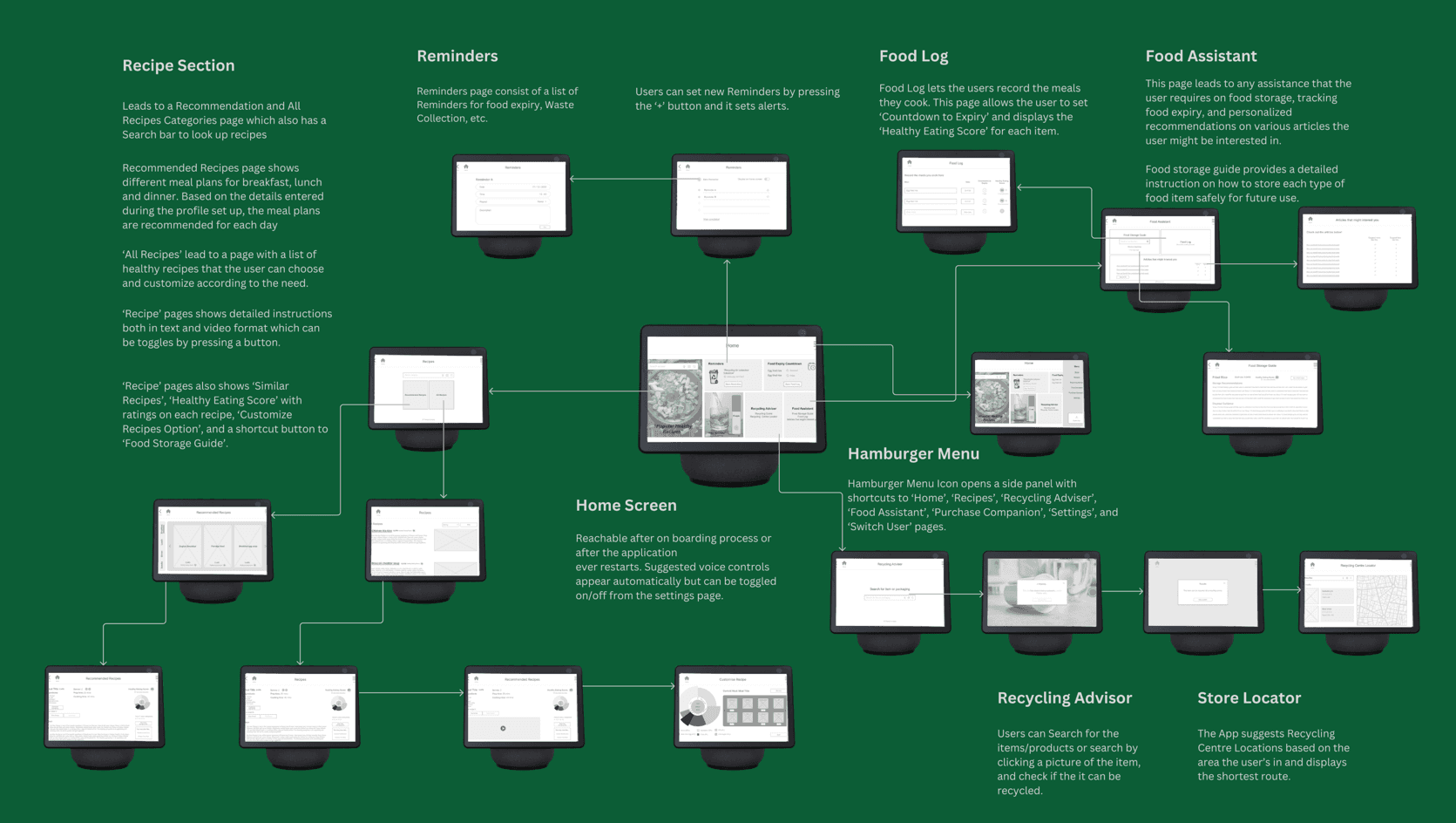
Following the creation of storyboards, we developed a rough site map diagram to serve as a ‘blueprint for the information on the application.
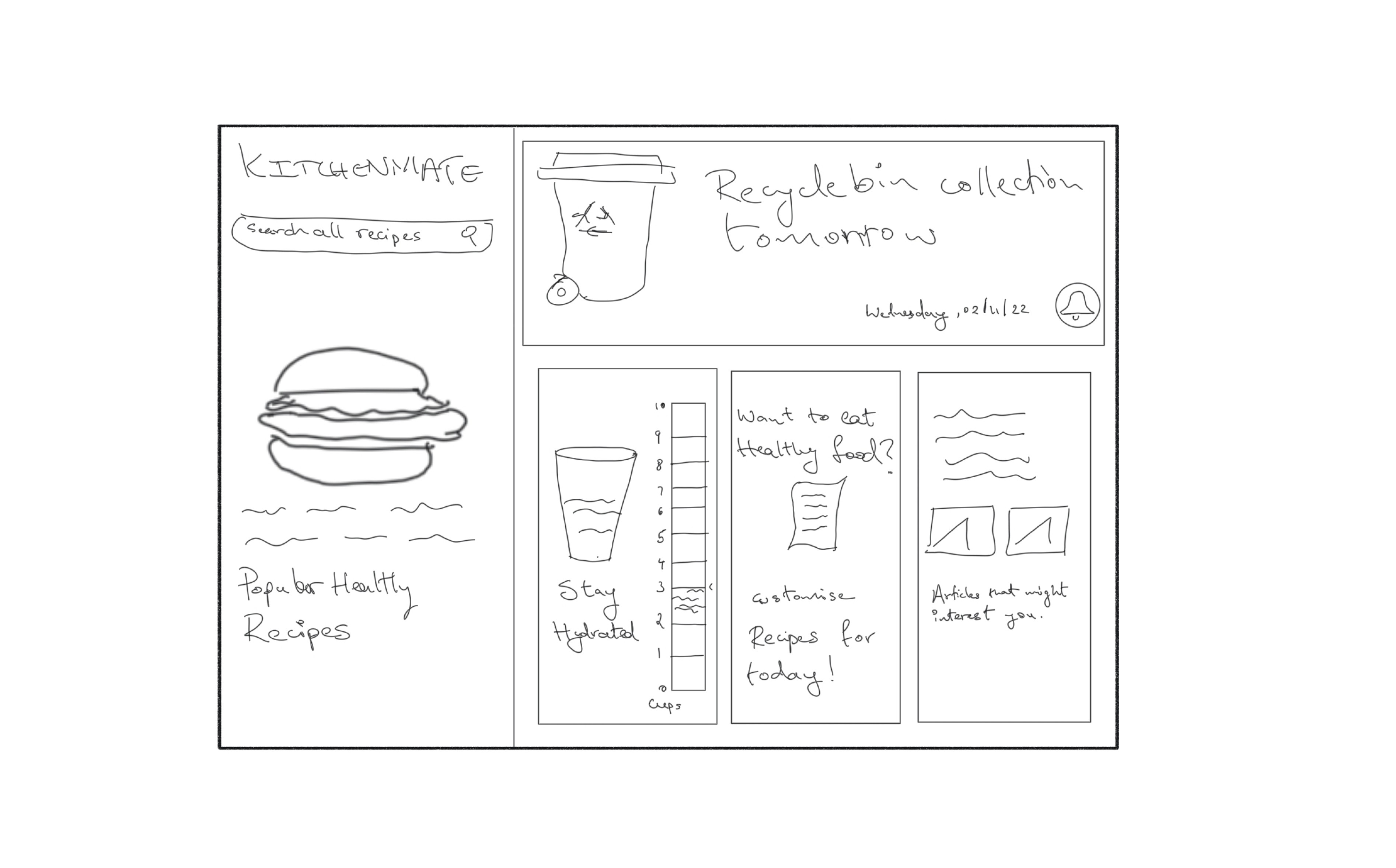
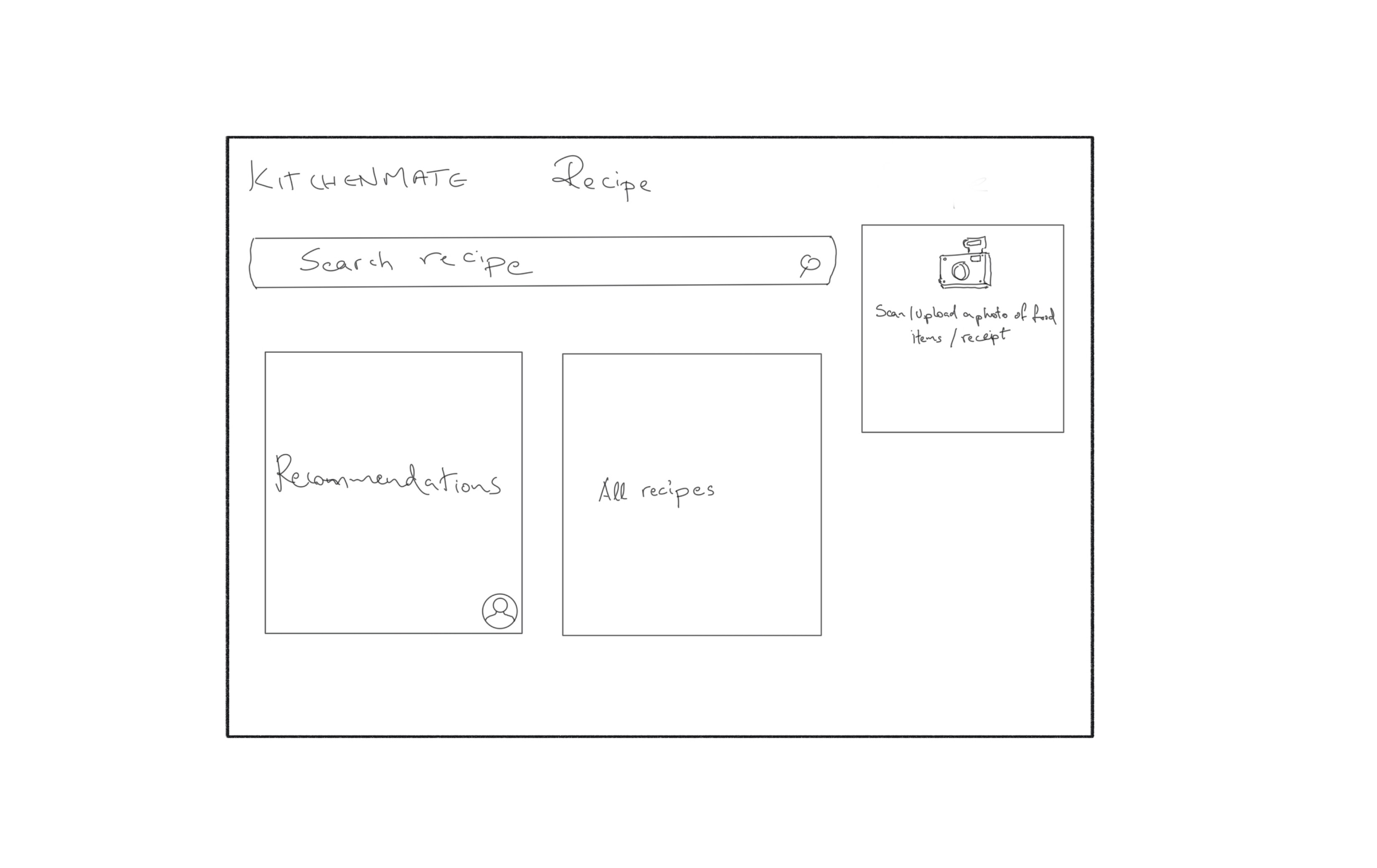
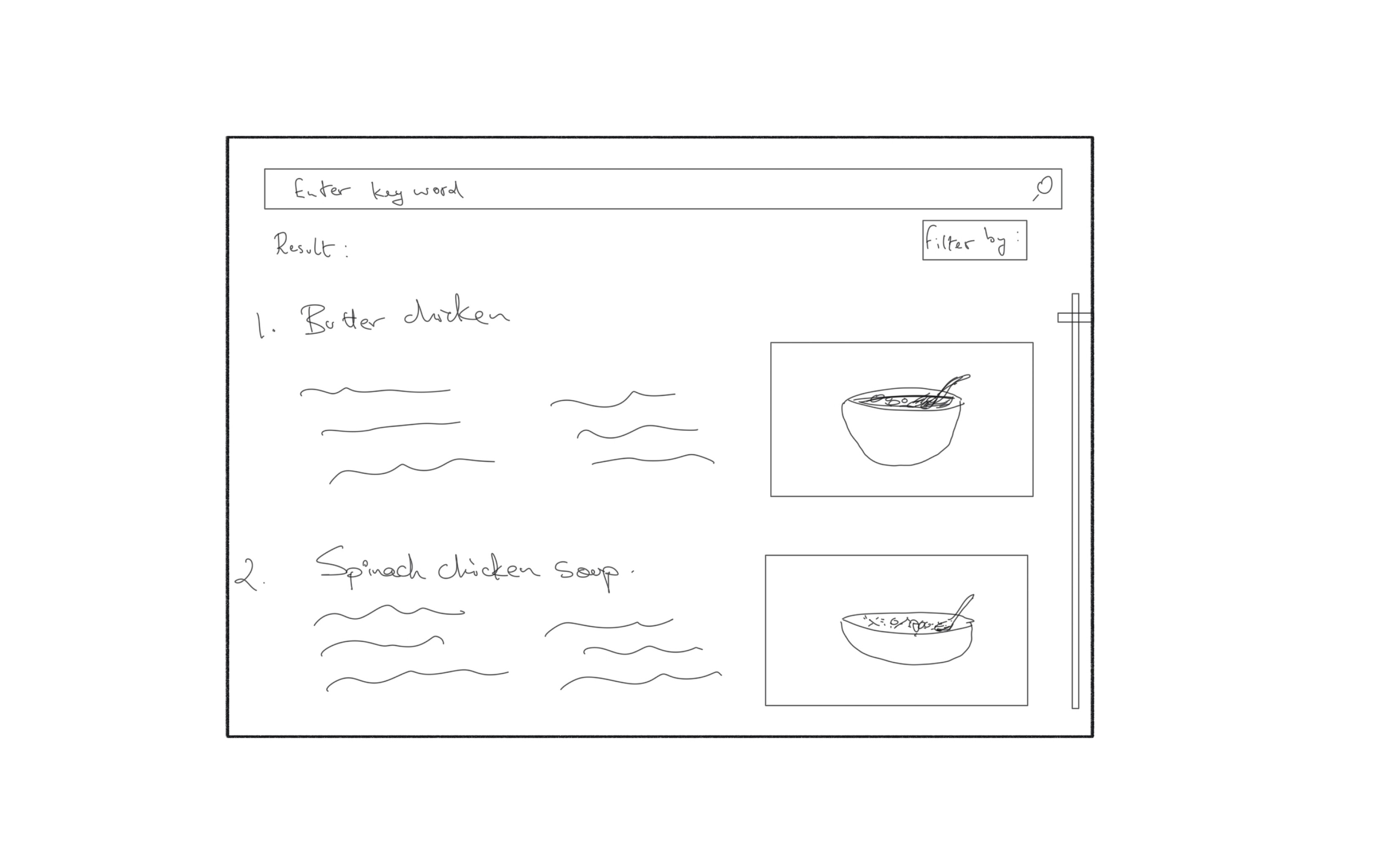
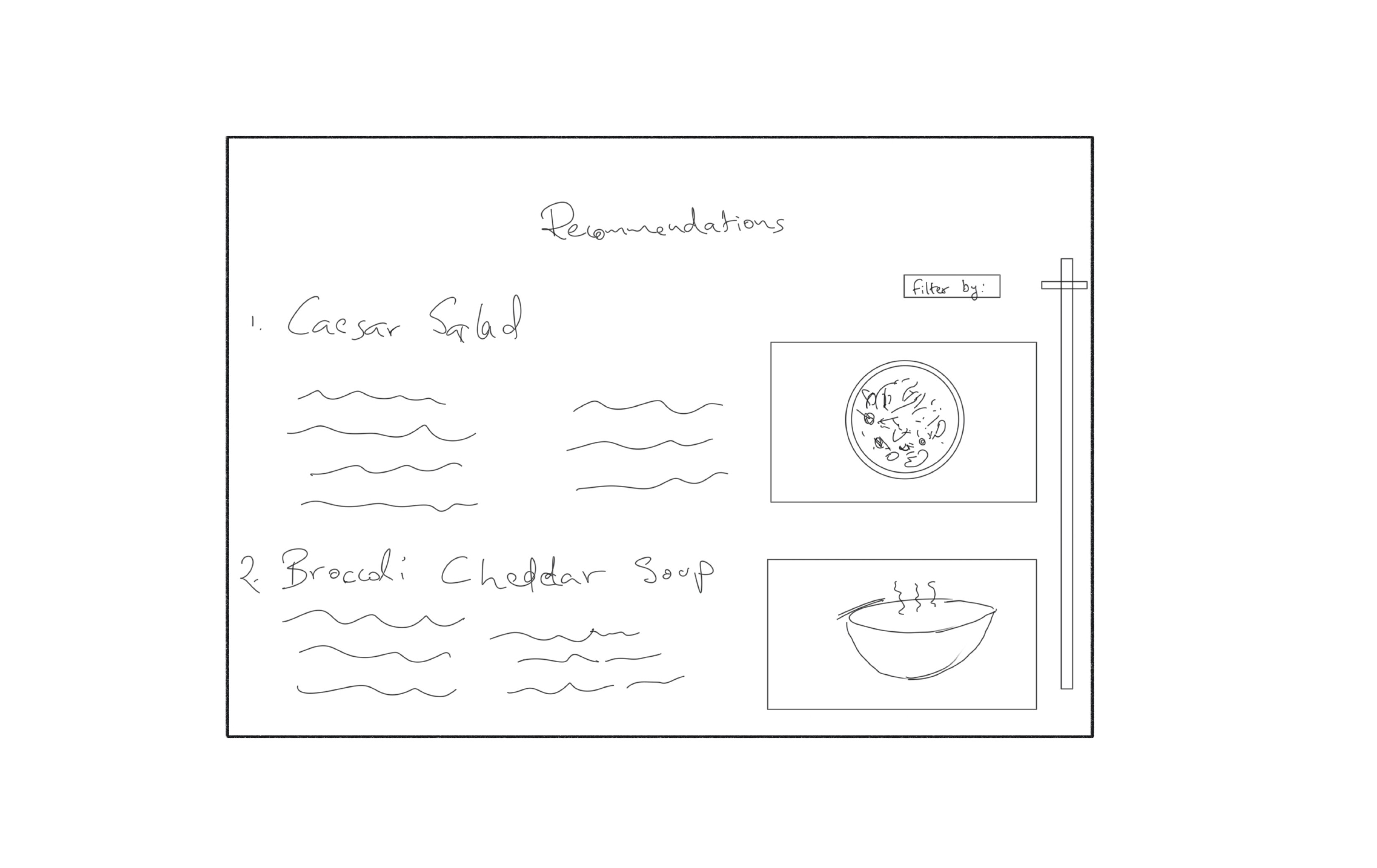
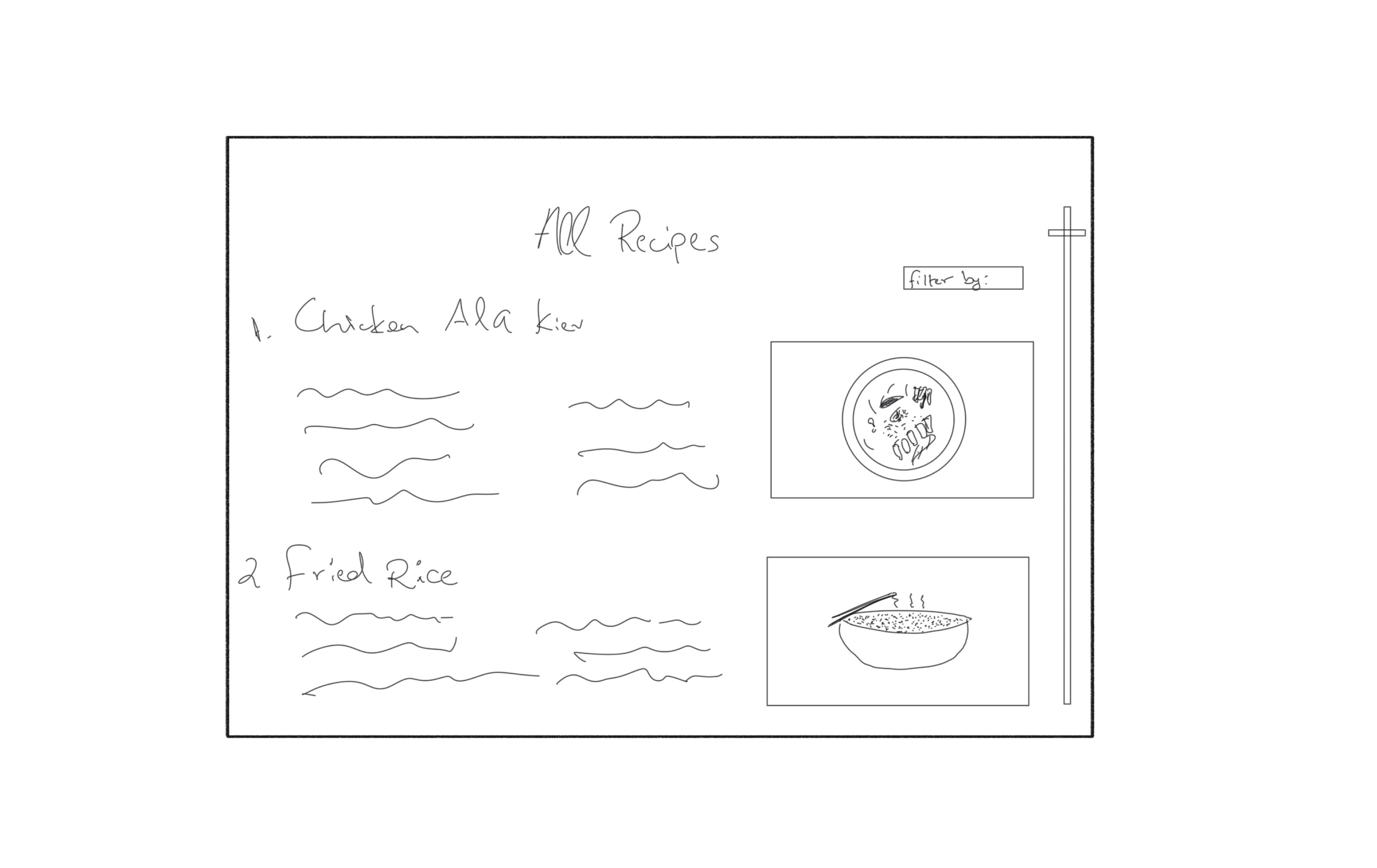
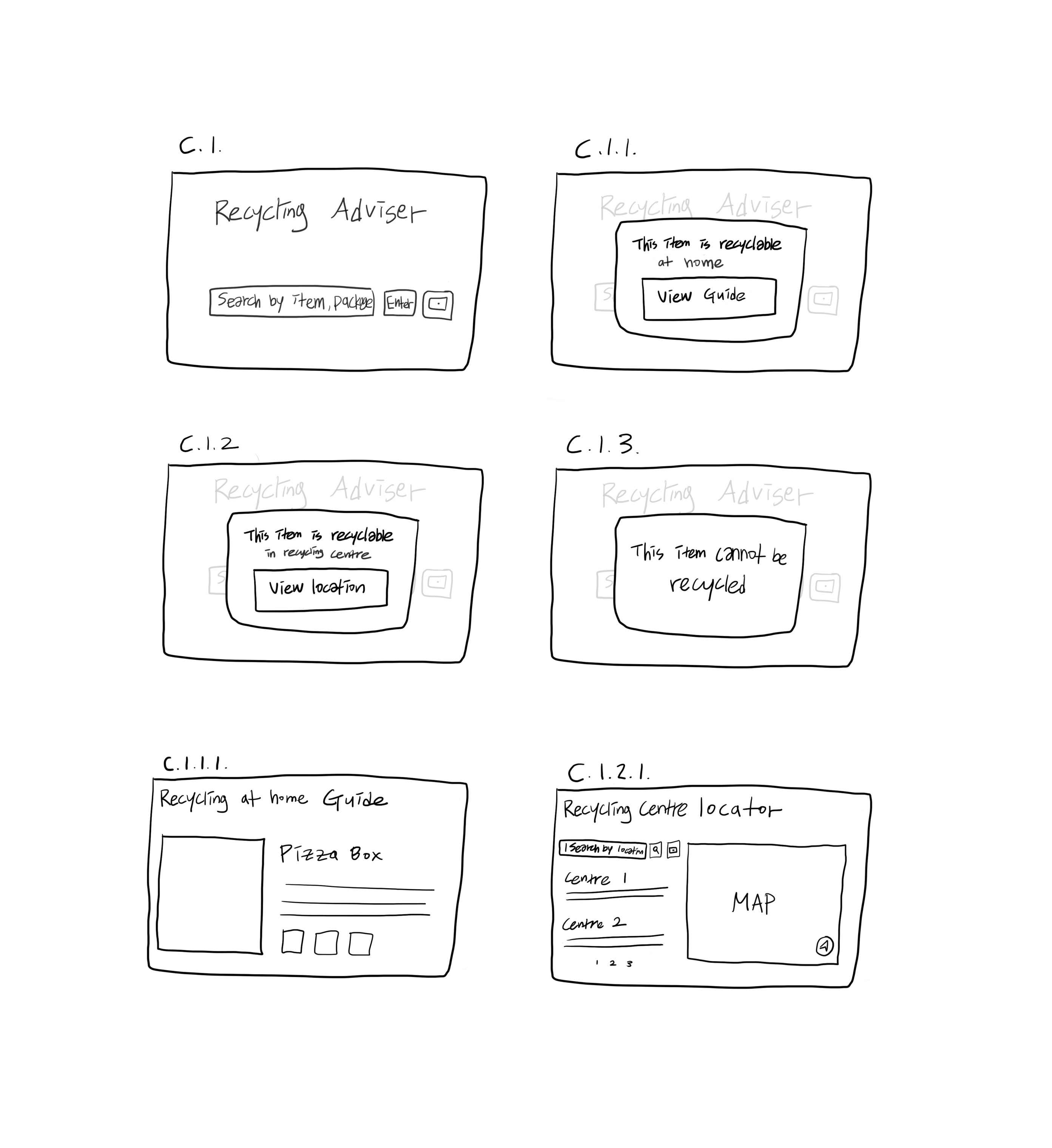
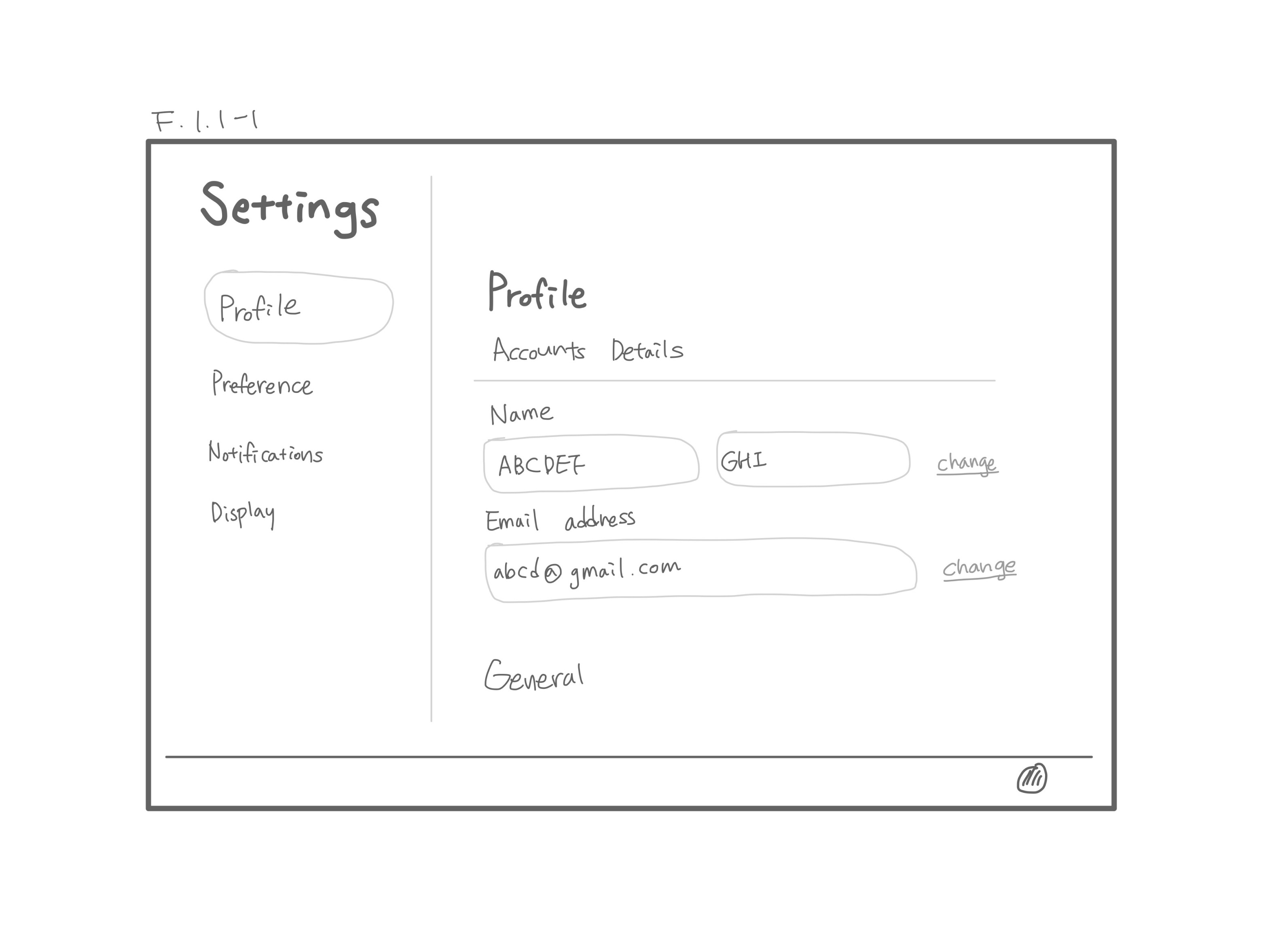
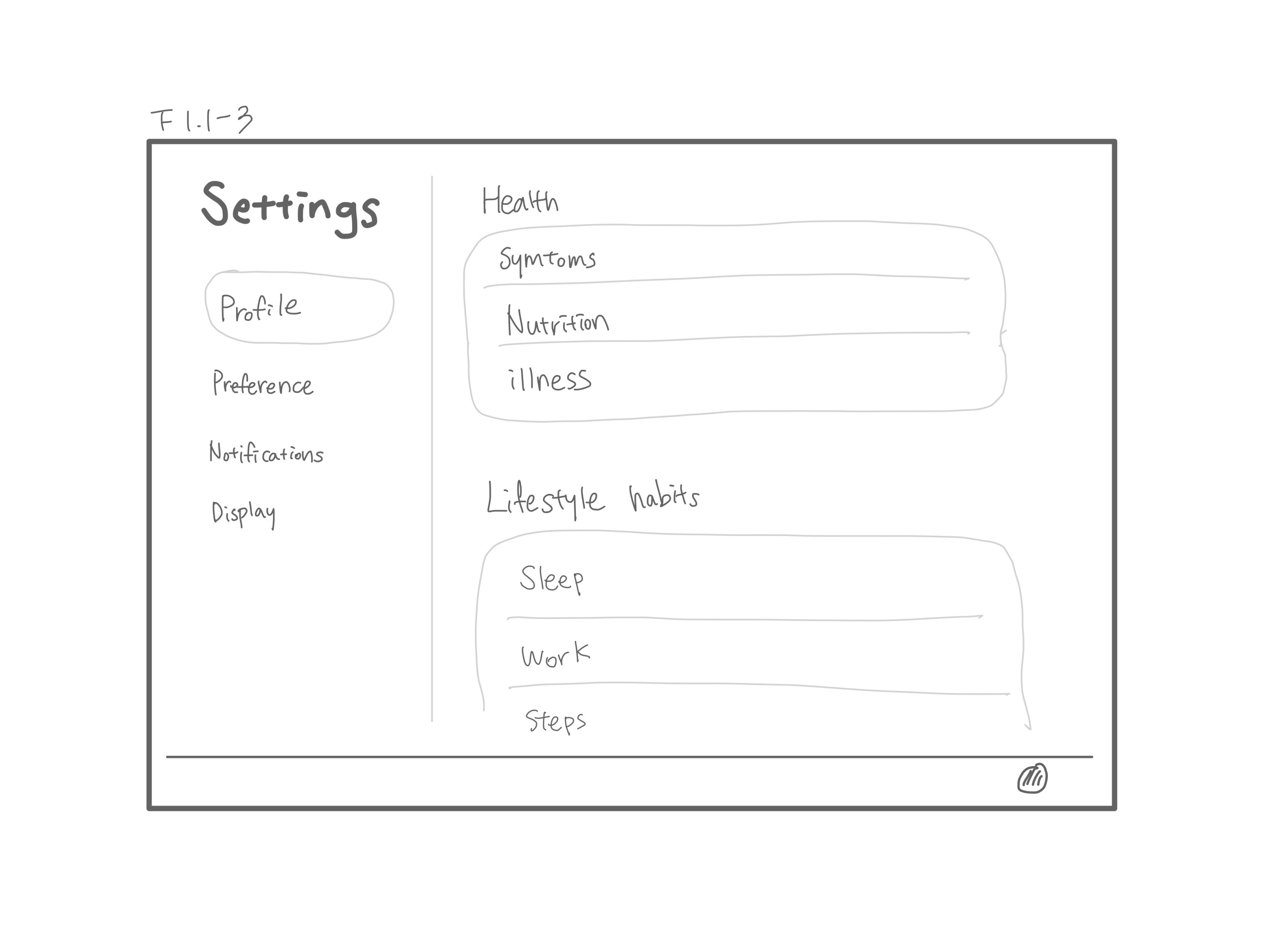
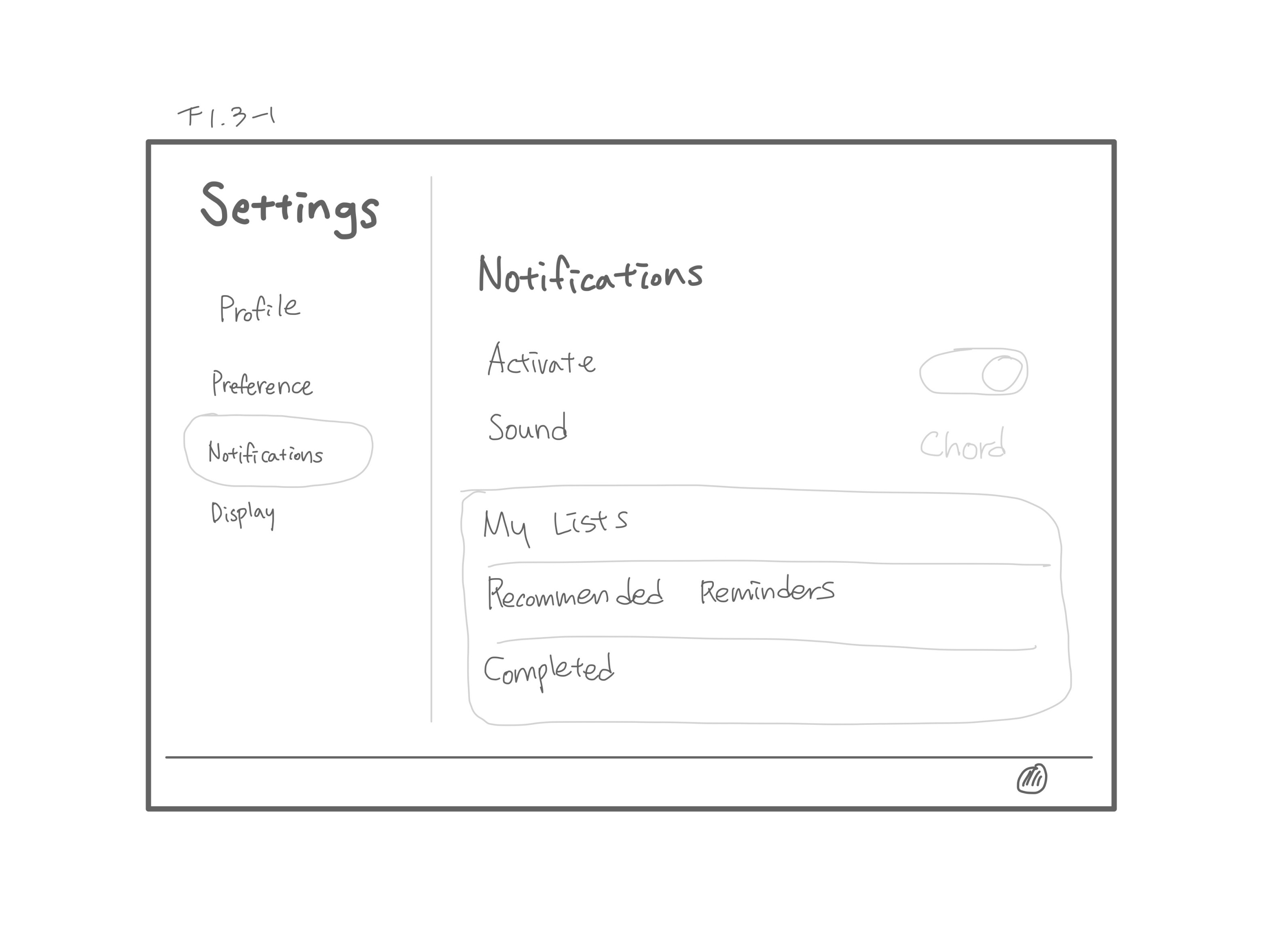
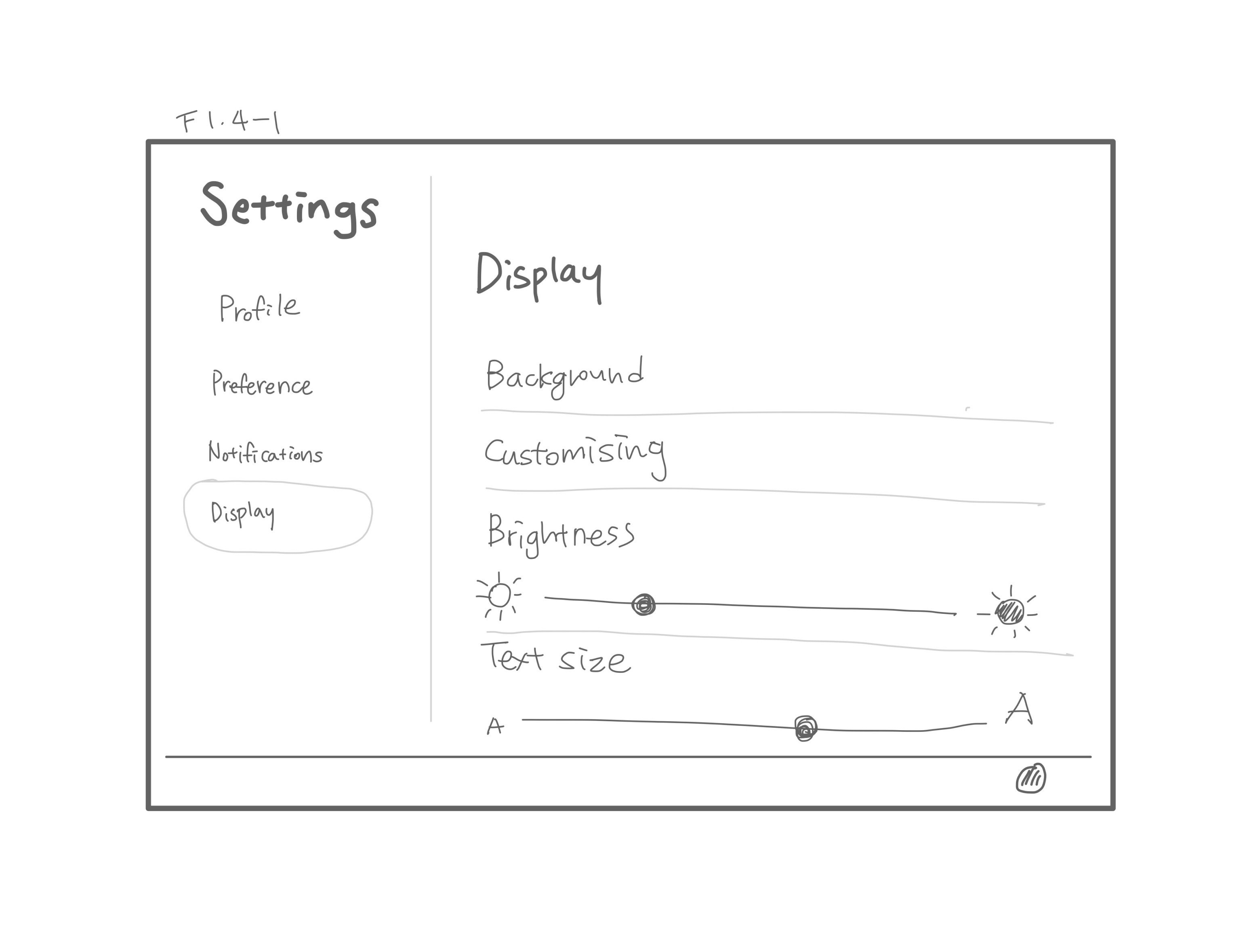
Low-fidelity Wireframes
We started to realize our ideas by creating initial low-fidelity wireframes with sketches to visualize the features and shortlisted the final versions to use based on ease of usability and functionality.
Following the creation of storyboards, we developed a rough site map diagram to serve as a ‘blueprint for the information on the application.
The location of the food miles calculator, previously in the Food Assistant section, seemed arbitrary to users.
A few members have called for the addition of calorie data on our recipe sections. Previously, we thought our health rating system was a suitable substitute for users like Helen, who weren't fans of tracking calories. We overlooked the possibility that some individuals might find seeing the calorie content useful in their pursuit of better health.
Via the feature comparing grocery store prices, a user expressed desire for the ability to check cost differences for many products simultaneously, instead of inputting each item individually to find its least expensive source.
The calculator for food miles has been relocated to the Purchase Companion area, affirmatively encouraging users to contemplate their food purchasing origins.
The calculation tool for food mileage has been relocated to the Purchase Companion division, under the assumption that this tool aids users in contemplating more deeply about their food purchasing sources.
Customers are now capable of inputting multiple products into the search bar, where the application will execute a cost comparison for all items, identifying the supermarket yielding the least expensive total purchase.
Evaluation
Relevant issues
Fixes
The prototypes were tested with 5 users through a combination of in-person and remote sessions to evaluate their feasibility.
We focused on performing tasks reflecting real-life scenarios inspired by the user journeys and captured feedback via colour-coded notes on our Miro board.
This helped us prioritize improvements based on frequency, impact, and user success.
A labeled navigation bar aligned with Norman's Visibility Principle ensured users knew what to do next.
Text-based controls were easier to map on all screens than voice commands for most interactions.
Swipe gestures for recipes worked well, but barcode scanning could benefit from clearer alignment cues.
Reflection
What were our key learnings?
What could be done differently if we had more time?
Bonus: Technical learnings we learned
Utilize the Double Diamond approach to promote a development phase.
User Research was a strong UCD implementation and the foundation for this project’s success and led to HMWs which dug deeper into what our POVs established.
Sketching effectively conveyed and shared ideas by providing a tangible point of reference in discussions.
Carry out multiple rounds of evaluation could to benefit the design process by developing better scenarios and tasks to evaluate voice commands.
Enhance the visuals to ensure they are high-fidelity and align with the brand design language in a more commercial format.